VS Code Extensions to enhance your coding experience
First thing you should do after installing VS Code
I think most of the developers know about Visual Studio Code nowadays. The most important feature which makes VS Code apart from other IDEs is Extensions. There are so many extensions developed by third-party developers which make VS Code a go-to IDE for most developers.
The first thing I do after installing VS Code is installing my all-time favourite extensions. You can download and install extensions from VS Code marketplace, which is also available in VS Code.
So let's start with some of my most used VS Code extensions:
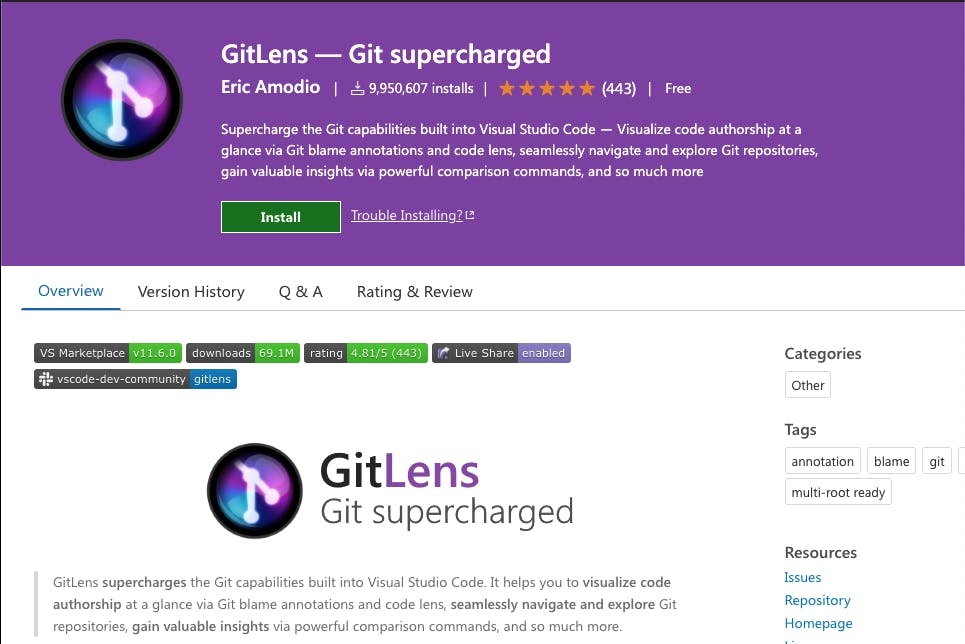
1. GitLens - Git supercharged:
It just boosts your Git experiences in VS Code. It quickly shows your which code is written by whom and when it was last committed, right into your VS Code editor.

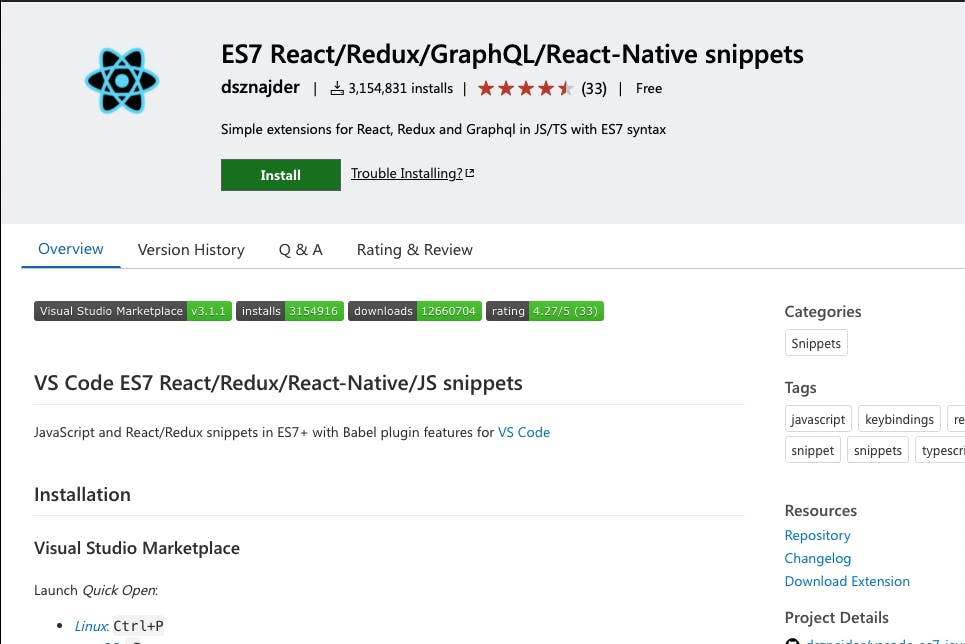
2. ES7 React/Redux/GraphQL/React-Native snippets:
This extension provides you code snippets for React, Redux, React Native & Graphql. E.g.- Using rafce you can create react functional component using the arrow function in seconds.

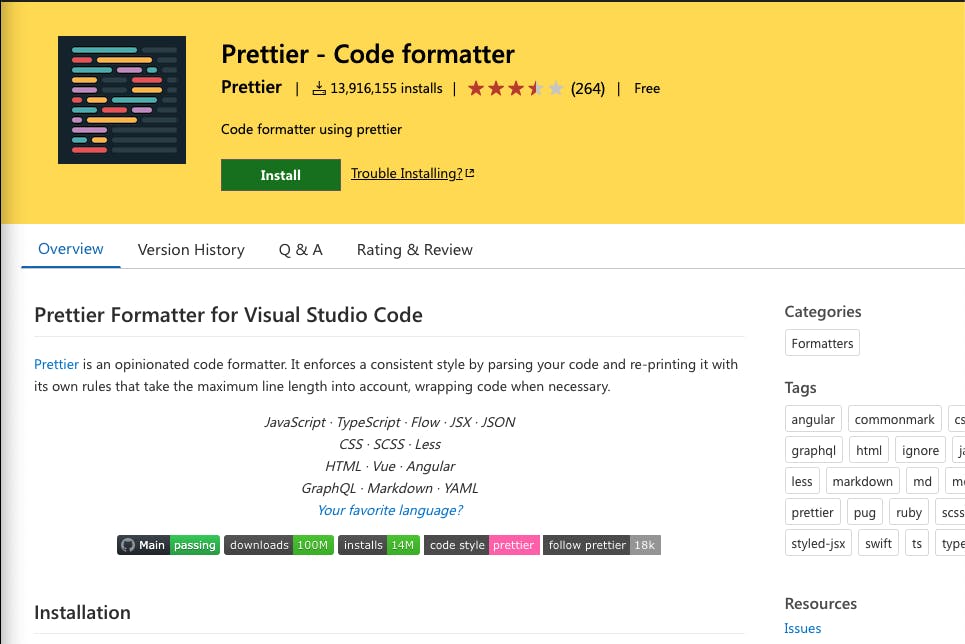
3. Prettier - Code formatter:
I think now most of the VS Code users must know about Prettier. It's so popular code formatter. It enhances your coding experience and makes it better.

4. Color Picker:
It really helps in choosing CSS color codes. You can choose HEX, HSL or RGB or even CSS named colors.

5. Color Highlight:
This extension highlights CSS/web colors found in your document. It helps in identifying color codes easily.

6. Thunder Client:
If you are looking for a lightweight Postman alternative, here it is. It is a REST API Client extension, which can do almost all Postman tasks.

7. Material Icon Theme:
This is a Material Design icons bundle which changes the icons of files and folders based on their file or folder types.

8. IntelliSense for CSS class names in HTML:
This extension really helps you in calling your CSS classes defined in external CSS files. It automatically suggests to you the classes that you defined in your CSS files.

9. Live Server:
As you know for a React developer, working on PHP or basic HTML projects can be a headache sometimes because React devs are used to Hot reloading features and that doesn't available in PHP or basic HTML. So this extension helps in creating a server that refreshes on each file save.

10. TODO Highlight:
It highlights TODO, FIXME and other annotations within your code. Using one command you can review all the tasks you have mentioned in your project.

11. Code Spell Checker:
Sometimes we do spelling mistakes in writing meaningful functions name. This extension helps in correcting spelling mistakes.

12. Better Comments:
The Better Comments extension will help you create more human-friendly comments in your code. Using this extension you can categorize your comments which will give different color to each type of comment.

The End!
That's all for now. Thanks for reading! Please let me know in the comments if you would like to add some of your favourites.